| Color Key Transparency | |||
|
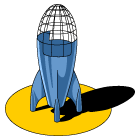
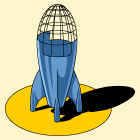
In a Color Key, there is no transparency. The background color is saved with image to match the intended HTML "BACKGROUND" color. Using this method, anti-aliasing is preserved since the image blends to the background color. |

|

|

|
|
Transparent GIFs
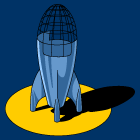
Since all images on the Web must be of some rectangular shape, what happens if you want the images to be above a textured or multi-colored background? Well, you can make the image transparent. As we are about to demonstrate, there are a number of ways to do this, and each has its own issues. |
|
||||||||
|
||||||||
|
||||||||
|
||||||||||||||||||||||||
|
||||