












|
 |

Visual Groupings
As we group sites visually, we may see a range from those which rely more heavily on text and those which focus more on graphic presentation or imagery. The four most common design schools on the Web are:
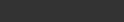
- Text oriented These are sites designed with a focus on textual content. Such sites, as shown in Figure 1-4, are relatively lightweight, download-wise, and often somewhat minimalist in design.
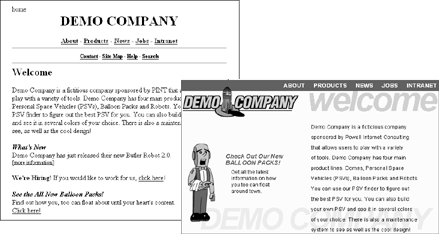
- GUI style These are sites that follow certain graphical user interface (GUI) conventions from software design, such as top-oriented menu bars, icons, and pop-up windows. GUI-oriented sites range from simple GUI devices added to a primarily text-oriented site to full-blown Web applications with customized user interface widgets. Figure 1-5 shows some examples of GUI style Web sites.
 |
| Figure 4: Text-oriented sites |
 |
| Figure 5: Web Designs with a little GUI or a lot of GUI |
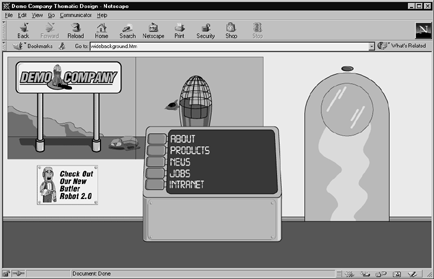
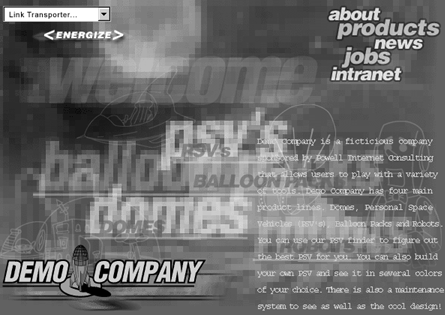
- Metaphorical Metaphor sites borrow ideas from "real life." For example, a site about cars might employ a dashboard and steering wheel in design and navigation. A metaphor-designed site, as shown in Figure 1-6, tends to be extremely visual or interactive. This may be frustrating to some users and engaging to others.
- Experimental Experimental designs attempt to do things a little differently than the norm. Creativity, unpredictability, innovation and even randomness are often employed in sites following the experimental design style, as shown in Figure 1-7.
 |
| Figure 6: Metaphorical design |
 |
| Figure 7: Experimental design |
 |
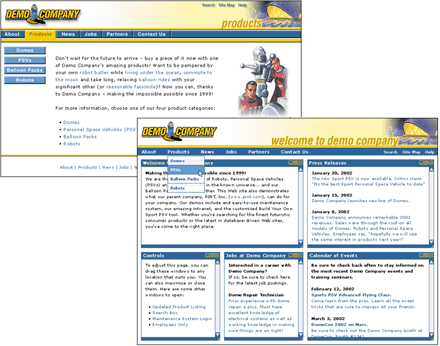
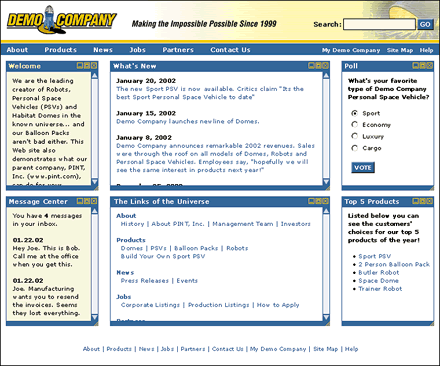
| Figure 8: Portal style design |
Of course, on the Web we find mixtures of form or potential new categorization of sites. For example, how would you categorize a portal site, such as the one shown in Figure 1-8, that provides a wealth of content, navigation choices, and even community related-facilities in a single page? This is certainly a design style that is used in a great deal of sites. We see the potential rise of other design categories when we look at Web site genres such as e-commerce sites, particularly strict "catalog and cart" sites, as well as online personal journal sites called "Weblogs" or "blogs." We'll take a closer look at these design ideas in later chapters.
|



