

 |
 |
|||

|
Chapter 13: Color
HTML Color Use
There are numerous ways to set colors in HTML. The elements (tags) that allow setting the color as an option include the background color of the document body, the default color of text in the document, the colors of links, the color of fonts used in the document, and background colors in tables.Two basic document-wide color settings can be defined using the body element: <body bgcolor="#ffffff" text="#000000">
This will provide the document with a white background, and the default color for text in the document will be black. In addition, the <body> tag has three attributes that define the colors for three different text link states: <body link="blue" alink="red" vlink="purple">
The link attribute defines the color of unvisited links in a document. For example, if you've set your background color to black, it might be more useful to have a light link color instead of the standard blue. The alink attribute defines the color of the link as it is being clicked. This often happens too quickly to be noticed, but it can create a flash effect, if desired. For a more subdued Web experience, it might be better to set the alink attribute to match either the link attribute or the next one, vlink. The vlink attribute defines the color of a link after it has been visited, which under many browsers is purple. Many authors wish to set the value of the vlink attribute to red, which makes sense given standard color interpretation. So, using the code above, creating a white page with green text, red links, and fuchsia-colored visited links could be accomplished using the code presented here. <body bgcolor="#ffffff" text="#008000" link="#ff0000" vlink="#ff00ff" alink="#ff0000">
Try not to choose link colors that might confuse your viewers. For example, reversing link colors so that visited links are blue and nonvisited links are red could confuse a user. While it is unlikely that a page designer would do such a thing, it has been seen more than once—particularly in situations where the look and feel is the driving force of the site. Other common problems with link color changes include setting all link values to blue in the belief that users will revisit sections, thinking they haven't been there before! While this may make sense from a marketing standpoint, the frustration factor due to the lost navigation cues may override any potential benefit from extra visits. As the last example showed, setting the link colors all to red could have the similar effect of encouraging users to think they have seen the site already.It is also important to make sure that you do not set your links to the same color as the regular text on the page. Relying on underlining to be the definition of the link is extremely dangerous, since most browsers have the option to turn off underlining. Make sure that your link color is going to contrast enough with the paragraph containing it in order to avoid forcing your user to spend time figuring out if there are any links on the page. Font colors, as well as all other font values, are controlled under traditional HTML through the <font> tag. Focusing on colors exclusively, using <font> is pretty simple. The following, <font color="red">Red text!</font>
will produce red text, as will<font color="ff0000">Red text!</font>
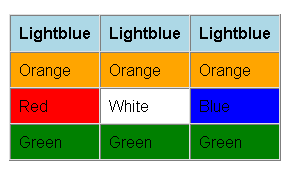
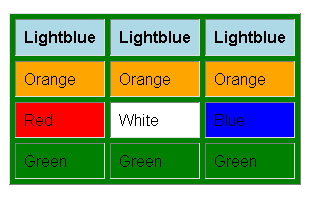
Tables also can be assigned background colors in several ways. The bgcolor attribute is valid for <table>, <tr>, <th> and <td>.<table border="1" cellspacing="0" cellpadding="8" bgcolor="green">
In this code, the header cells (th) in the first row will have a light blue background; all three cells (td) in the second row will have an orange background, as defined for the entire row (tr); the three cells in the third row will have different background colors, as defined by the bgcolor attribute for each <td> tag; and the cells in the last row, which have no background color defined for themselves or their row, will default to the green background color defined in the <table> tag, as shown here:<tr> <th bgcolor="lightblue">Lightblue</th> <th bgcolor="lightblue">Lightblue</th> <th bgcolor="lightblue">Lightblue</th> </tr> <tr bgcolor="orange"> <td>Orange</td> <td>Orange</td> <td>Orange</td> </tr> <tr> <td bgcolor="red">Red</td> <td bgcolor="white">White</td> <td bgcolor="blue">Blue</td> </tr> <tr> <td>Green</td> <td>Green</td> <td>Green</td> </tr> </table>   Additional proprietary attributes have also been defined for table elements. Internet Explorer supports a bordercolor attribute for table. Under IE 4 and higher, the following code, <table bordercolor="#ff0000" border="1">
will render a table with a red border around all the entire table and its cells. Netscape may render a red outline only around the four sides of the table and the effect is completely different from the IE rendering. Under IE, bordercolor can also be applied to rows (tr), headers (th), and cells (td).<tr> <td>. . . content . . .</td> </tr> </table> Internet Explorer also provides two more border color attributes: bordercolordark and bordercolorlight. <table bordercolordark="#ff0000" bordercolorlight="#0000ff" border="4">
Under Internet Explorer, this will render a two-tone outer border for the table in which the top and left outer borders are blue, while the lower and right outer borders are red. It will have no effect in Netscape. Proprietary attributes are not recommended but are commonly employed, given the heavy Internet Explorer penetration.<tr> <td>...content...</td> </tr> </table> Finally, on certain browsers some other HTML elements may support color. A common one is the horizontal rule (<hr>) tag. This is a proprietary use of the color attribute defined by Microsoft, so while <hr noshade="noshade" size="1" color="red" />
will render a solid red rule under Internet Explorer 3 and higher, other browsers will ignore the color attribute and render the rule in default gray. Color setting for anything other than page background, table, link, and text should be left to style sheets.Next: CSS1 Color Use
|
Overview | Chapters | Examples | Resources | Buy the Book! |