

 |
 |
|||

|
Chapter 13: Color
Hybrid Colors
In their quest to beat the 216-color limitations of the Web-safe palette, designers have come up with a simple workaround generally referred to as hybrid colors. Taking advantage of the smallness of pixels and the human mind's tendency to fill in the blanks in visual information, hybrid colors simply take two or more Web-safe colors and combine them in some pattern—usually a checkerboard, but sometimes stripes—to trick the eye into seeing a different color. In a sense, this is a form of controlled dithering that, if done properly, the end user will not notice.Suggestion: To safely break the 216-color barrier, use pre-dithered patterns (so-called "hybrid colors").
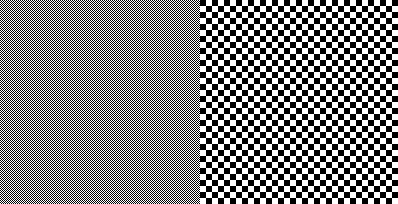
In the next illustration, the area on the left that appears to be gray is actually a checkerboard made up of single-pixel black and white squares, as shown on the right. Online: Demos of hybrid colors can be viewed at http://www.webdesignref.com/examples/hybridcolor.htm.
Various tools, such as BoxTop's ColorSafe plug-in for PhotoShop (http://www.boxtopsoft.com), can aid designers in creating hybrid colors quite easily. In the end, however, the real decision is whether you can design within the constraints of the Web-safe palette. By remaining within that range as much as possible, you maximize the usability of your Web site.Next: Color Detection
|
Overview | Chapters | Examples | Resources | Buy the Book! |